Having your own website as a musician is vitally important, as it provides a piece to the sales funnel you simply can’t get with social sites like Facebook and Twitter. Add a mailing list to your site, and you’ll be able to find your most interactive and valuable fans much more easily.
That said, you need to structure your site correctly for it to have these benefits. All too often a good looking design is put up, and the site stays looking the same for the rest of it’s life. Just because it looks good though, it doesn’t mean it’s laid out properly for maximum fan conversions and retention. A bad layout and site structure can mean you’re not retaining anywhere near as many fans as you could have other wise, and your site may even be turning would be fans away. Both of these things lead to less buzz and income for you.
So how should you be laying out your website? Well, to help you better get a idea of what a good site structure looks like, I’ve picked a site I think does quite well in terms of getting fans interactive and keeping in contact with them.
The site in question is the Ed Sheeran website. If you’re not sure who that is, have a look at his website for the lowdown.
Here’s a look at Ed’s website’s home page as it is at the time of this case study. Click the image to see a larger one pop up in a new window:
As well as looking at what this site does well, I’m also going to look at what I would do differently and why.
The aim of this guide is to show you what goes into making a top website for your music career, mainly in terms of layout. If you’ve already got your own .com website (or .co.uk / .ca etc) then you can use this guide to help you better structure your existing site. If you haven’t already got a site (I’m not talking a Facebook page here), you really need one. I’ve already put out a guide on how to set up your own professional site quickly and easily, so if you haven’t got one yet, first get one sorted in the next 20 or so minutes using that guide. Then come back here for an idea of the structure you should implement.
So now you know what we’ll be doing, let’s have a look at what goes where on Ed Sheeran’s website and why.
The Video On The Front Page
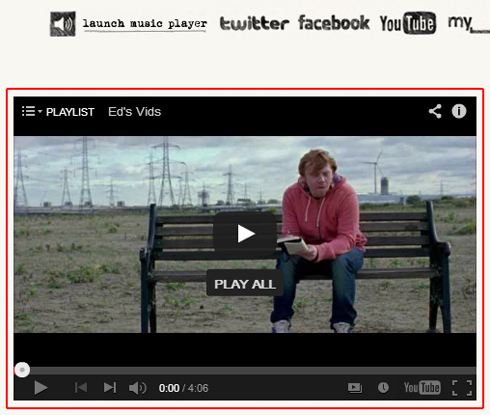
 The first things I want to mention about Ed Sheeran’s website, is the video he displays near the top middle of his home page. This is what most people will instantly notice when they visit for the first time. Not only is it in a prominent position, but it’s also eye catching.
The first things I want to mention about Ed Sheeran’s website, is the video he displays near the top middle of his home page. This is what most people will instantly notice when they visit for the first time. Not only is it in a prominent position, but it’s also eye catching.
In this space, Ed puts his video playlist. The reason for this is simple: video is one of the best ways to get people interested in what you’re offering!
Think about it, how many times does it take you hearing a song before it sticks in your head? While it’ll only take one listen for some songs, in general it usually takes two, three or more. On the other hand, usually if you see a good video, you remember it instantly. It’s also a lot easier for most people to get hooked watching a video, over hearing a song for the very first time.
Of course this is generalizing as everyone takes in music differently. But as a general rule, video and music grabs people’s attention a lot quicker than plain audio does.
My bet is that this area is one of the most popular on the website’s home page.
One more thing to note about this area is that the embedded video also contains a playlist. So if you’ve seen the first video he displays, you’ve the option of looking through his other material either for something you haven’t seen before, or for your favorite song of his.
Social Boxes In The Right Sidebar
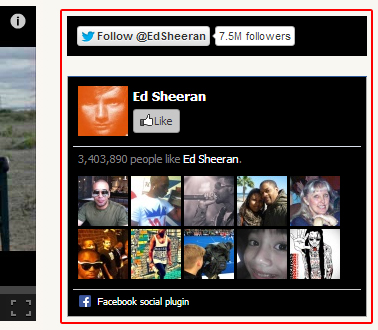
 The next thing I want to look at are the social boxes in the right hand sidebar of his website. He displays a Facebook ‘like’ box showing how many Facebook fans he has, as well as a Twitter follow button above it at the top of the sidebar.
The next thing I want to look at are the social boxes in the right hand sidebar of his website. He displays a Facebook ‘like’ box showing how many Facebook fans he has, as well as a Twitter follow button above it at the top of the sidebar.
There are two main reasons for this:
- Social Proof.
People like reassurance that what they’re doing and what they’re into is socially acceptable. Social proof is a way of convincing people this is the case, and is a good way to get people to become a fan of your music much quicker. If you see that your friends has already liked Ed Sheeran’s facebook page for example, you’re more likely to click and like it yourself. And if you see that almost 3 and a half million people already do like him, most people would take that as a sign that he’s talented and worth looking into some more. Even if you haven’t heard his music before but then hear he’s got 3,404,045 Facebook fans (which he has at the time of writing this), chances are you’ll be that much more likely to think there’s something too him, and want to hear for yourself. - He’s Working On Building Up His Social Following.
When you’re building up your audience, it’s very important to retain the people that arrive on your website. If they come but you don’t get them either on your mailing list or social sites, the chances that you’ll get them on your site again will drop greatly. If you did get their contact details in some form however, you can contact them when something new and exciting is happening, and send a wave of your fans where you want them relatively easily.
While Ed has both the option to sign up to his mailing list and social sites on his website, he’s chosen to focus more on building up his social presence than collecting email addresses. This is shown by where he places both his social profiles and mailing list opt in box. His social profiles are near the top of the page in one of the first places people usually look (the top right hand side of the sidebar), while you have to scroll down the page to see his newsletter opt in box (also known as ‘below the fold’). On top of that, the mailing list sign up box is on the thinner left hand side sidebar.
I personally feel it’s better for musicians to focus evenly on both their mailing list and increasing their social presence, but you can do one or the other if you like. That said, I feel it’s possible for Ed to increase the amount of email addresses he collects without it affecting the growth of his social presence too much. I’ll explain how a little bit later.
The Top Nav Bar
 When internet surfers visit a website, they often expect to see the website’s navigation bar in one of two places:
When internet surfers visit a website, they often expect to see the website’s navigation bar in one of two places:
- At the top under the header, or
- At the top of the left hand sidebar.
As a lesser rule, nav bars on the top right hand side of the sidebar are also becoming increasingly popular. If you don’t have your nav bar in one of these place, you’ll often confuse your website’s visitors more than you need to. And when your website confuses people, people leave.
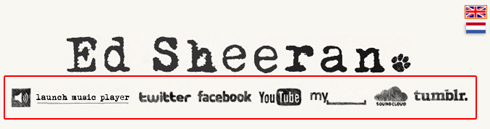
In the space where the top navigation bar usually goes, Ed (or his website creator) has chosen to put two things:
- His music player.
- A link to all his social profiles.
Again, this shows that he’s actively building up his social presence. It’s not common for websites to have these kind of links directly under the header, so it shows he wants to get people to join his social sites wherever possible.
The music player provides visitors another way for people to listen to his music. Even though people have the option to view his videos when they first come on, not everyone has fast internet, and may not be able to play these videos for this or another reason. The music player helps with this; songs don’t take as much internet usage to play as videos do, so more people will be able to hear his material over if he was to display video alone.
What I’d Do Differently 1
As I’ll look into more later, his mailing list opt in box is a lot lower down the page in the left hand sidebar. The sidebar navigation is directly above that. I would personally take the social icons out of the top nav bar, and place the sidebar nav links in the area for the top nav. I’d then move the mailing list opt in form to the top of the left hand sidebar, and put the links to the social profiles below the mailing list opt in form in the left sidebar.
I’d do these things because, even though he’s mainly focusing on getting social followers, building up your mailing list is still very important. I’ve already looked at why this is and how to build your list here, so I won’t go into that again.
Ed already has his main social profiles prominently displayed on other parts of his website (Facebook, Twitter and Youtube), so having these links here seems to be a bit of a waste of space. By moving these links, he’ll still get his social sign ups from other parts of the website, but he’ll also most likely increase his list subscriber numbers as it’ll be in a much better position.
On top of this, by using the structure I mentioned, it’ll also mean he has links to his social profiles both above and below the fold. While it can’t be confirmed either way until tested, this may actually increase the amount of people he gets clicking over and signing up to his social sites.
The Side Navigation
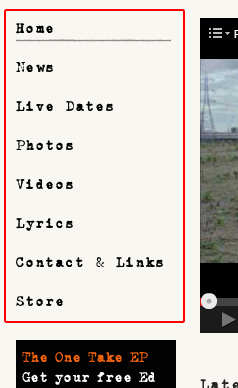
 The next part of this music website we’ll look at is the left hand side navigation. I want to point out the order in which the links to each page are in. They go as follows:
The next part of this music website we’ll look at is the left hand side navigation. I want to point out the order in which the links to each page are in. They go as follows:
- Home.
- News.
- Live Dates.
- Photos.
- Videos.
- Lyrics.
- Contact & Links.
- Store.
While a lot of things can be drawn from this ordering of pages, there’s one key things I want to point out: His store page is listed last!
Now while some may assume this is a bad move and that he should be trying to sell people things asap to make money from them, I disagree. I actually thing this layout is pretty smart.
All the links above the store page are there to get people to find out as much as they can about Ed Sheeran, and really buy into what he’s doing. They can hear his music, see his videos, see what the latest news with him is, see where they can see him live and the like. Then after they’ve taken all that in and are now a real fan of his (if they’ve got that far and are still browsing they can be classed as a fan), they’re directed to the shop page where they can buy some of his songs and merchandise. Of course, here he offers them some cool goodies they can’t get without coughing up the money.
If he was to send people straight from the home page to the store page, chance are a lot more of his visitors would ‘bounce’ off that page and leave without buying anything. By giving them knowledge and the chance to really buy into his movement however, he increases the chance that they’ll want to at one point get involved with him on a financial level.
By displaying your store page last, you won’t generally lose out on sales. If someone really wants to find your store before they’ve gone through every link, they will. So don’t be in a rush to sell straight away. That said, always give them the option to buy and make it easy for those who are ready to invest in your music. If you haven’t yet got something to buy on your website, you’re missing out on a big opportunity.
Side note: By Ed showing his live gig dates quite high up in the nav bar, not only is he encouraging people to come out and see him live, but that’s also another way he’s monetizing his music career. When you go onto his Live Dates page, you see both details of his live shows, as well as have the option to buy tickets to these shows in question. It’s not done in a forceful way, but the option is there for those who are ready to take that step.
How To Make A Music Website Like Ed Sheeran End Of Part 1
Even though we’re only half way, above you’ll find plenty of handy tips you can use and apply to your own music website. If you haven’t got a site yet, I suggest you make one right now using my guide on how to create a music website using Wordpress. In it I walk you through the steps which will get you a professional looking website up within 20 or so minutes. It’s the same process I used to make my own sites, so give it a go.
Next week I’ll post part two of the guide, and look at the remaining features of Ed Sheeran’s website. What it does well, and the areas I feel it can improve on. If you want to be informed of when that’s out, be sure to sign up to my newsletter here. You’ll also get a free ebook on music marketing for doing so. :)
Shaun Letang,
Music Industry How To.
