 January 25, 2011
January 25, 2011 HOW TO: Use Viinyl to Help Promote Your Latest Single

Viinyl is a fairly new service that popped up in late 2010 that allows you to create “song-based websites.” They ended up being one of my top picks for 2010’s most interesting and innovative music start-ups, and I’d like to dive a bit deeper into the free service with this post.
If you ever find yourself wanting to promote a single, using Viinyl is an excellent way to provide your fans with a rich media experience surrounding a single song. In this post, I want to show you how you create a one-song web page with Viinyl, and how you can link to it via a subdomain on your official website (e.g. “singleimpromoting.mywebsite.com”).
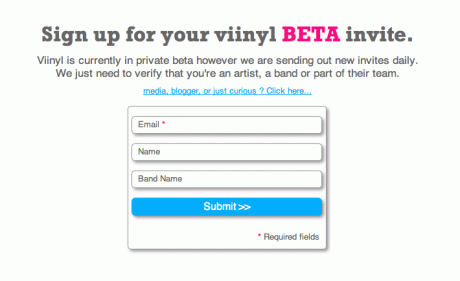
1. Sign up for a beta account

At the time of writing this, Viinyl is still in the beta phase of development, but allows anybody to request an invite to use their service. They respond very quickly, so make sure to fill out their brief form to receive your free account. It shouldn’t take more than a few days.
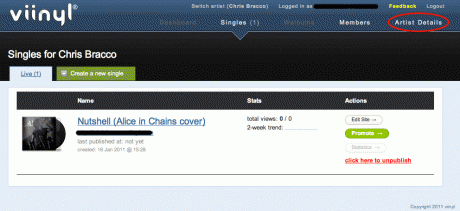
2. Edit your artist details

Once you receive your beta invite, activate your account and login to your admin area. Click on the “Artist details” link, and fill in your biography, contact information, and links to any relevant sites (official website, myspace, facebook, twitter, etc).
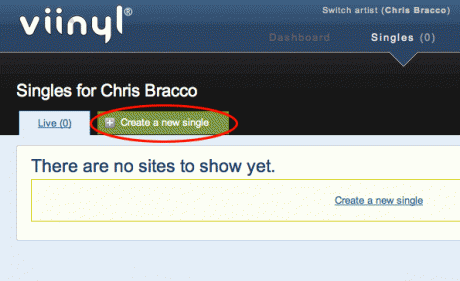
3. Create a single

Every time you login, you’ll be presented with a list of all the singles you have created so far, with some brief statistics for each one. Since you haven’t created a single yet, let’s go ahead and click the “Create a new single” tab. Follow all the necessary steps, and choose the options that make the most sense for your situation.
After uploading all the basic information for your song, you can start customizing your page. Change the colors, add song lyrics, and maybe even a press release. Again, add whatever makes the most sense for your situation.
4. Add a video

To add an accompanying video for your single, all you have to do is click on the “Song” link at the top, scroll down to the bottom of the next page, and add the embed code. If you do this, the video will play automatically whenever someone visits the page. Done and done.
5. Add purchase links
Currently with Viinyl, songs can only be set up three different ways: streaming only, free download, and free download for an e-mail address. This is excellent for promotional purposes, but if you’d also like to inform visitors on where they can purchase the song, there is a way to do this as well.

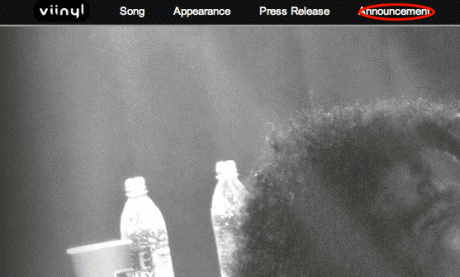
If you click on the “Announcement” tab, you’ll be presented with a WYSIWYG editor. If you notice, there is a “Source” button on the editor that lets you enter any valid HTML. Take advantage of this freedom by placing links on where to purchase your music! The announcement box appears at the top left of the web page, which is where most website users tend look first.
Here are two very simple, unobtrusive examples for inspiration:
6. Point a custom subdomain to your Viinyl page
The URL that Viinyl provides you (songname.viinyl.com) is fine if all you’re doing is passing on the link to people over the web. However, it may not be ideal for every situation. For example, if you’d like to shout out the URL to your fans at shows, trying to explain them that Viinyl is spelled with two i’s, not one, might not go over so well. Something like “weusedtowait.arcadefire.com” will be much easier for a fan to remember. Also, if you decide to go the subdomain route, keep in mind that you’ll be able to track the analytics with whatever software (Google Analytics, Get Clicky, Mint, etc) you have set up for your website.
To do this is a quick, two-step process. First, you must create the subdomain. If your using Godaddy, or your website has a cPanel or a similar GUI interface, this should be a cinch. Just navigate to the “subdomains” section and create your desired domain and the subfolder for it.
Second, you have to redirect your new subdomain to the Viinyl web page that you just created. In order for this to work correctly, you have to set up a simple 301 redirect.
Create a new file named “.htaccess”, and upload it to the subfolder that you just designated for your new subdomain. In case you’re wondering, yes, the period is supposed to be at the front of the filename.
Inside your .htaccess file, insert the following code, replacing “yoursong” with the link to your Viinyl page:
redirect 301 / http://yoursong.viinyl.com
Save the file, and voila! Now every time somebody visits that subdomain, it will redirect that person to your Viinyl page, where they can listen, share, download, and purchase your song.
This post was originally published by Chris Bracco on his music industry blog, Tight Mix. Chris is currently the digital marketing coordinator for a boutique management and publishing house in NYC. Feel free to subscribe to his blog’s RSS feed, or follow him on Twitter.
 Selling Your Music tagged
Selling Your Music tagged  Business,
Business,  promotion,
promotion,  single,
single,  website
website 





Reader Comments (10)
I used Viinyl to create a page for a friend's band. It was a simple and intuitive process, and I've found the customer support to be exceptional.
Here's what we put together in about an hour. Beware the autoplay, however! http://vnyl.me/37xOGM
Nice job dude, the page looks great!
This is really cool. Thanks for taking the time to write this and explaining some of the tech stuff. I noticed that the pages bear a strong similarity to the pages on thesixtyone.com which is a good thing. It'd be nice to have a really nice looking page for your song that you can direct people to without having to go through thesixyone.com's clunky interface.
Great Article Chris!
Here is an example of one page that ties in a Topspin Widget for the video player on the Viinyl page.
http://vnyl.me/N48wA
I guess I don't see the advantage of doing this through viinyl. I can do the same thing with my own site, with about the same amount of work. What am I missing? I think you can do essentially the same thing via BandCamp, too, although I can't say 100%.
I'm not trying to be a smartass, I really don't get it, & must be missing something.
@Clark - There's always more than one way to solve a problem. This is just another way an artist can offer a song for free. And it definitely is not the same amount of work as coding a splash page from scratch.
This is a great option for artists who don't want to be bothered with code, or maybe do not like the download limits of BandCamp, or maybe do not have an official website set up yet. Its just a no-bullshit way of promoting a song quickly and effectively. Definitely not my ideal solution for promoting a song (I prefer using an artist's official website too), but a solution nonetheless.
First of all, I absolutely love your commitment to MTT and the information you provide is extremely insightful, so thank you. Viinyl looks fantastic, is there anything else like it? Any other useful services for debuting a single?
Such a small world! I actually quite like No Hawaii, but I certainly didn't expect to see them as an example on here!
I think it's useless because there is no widget to their player. They force to come to their domain if you want hear or someone to buy, or download a song for a subscription.
After I saw this article I went and got myself an account. Easy to setup and does a great job for quick promotion. Here my link:
http://combiendetemps.viinyl.com/